Starting as a simple tool for creating beautiful websites, JavaScript has come a long way over the past two decades to a serious programming language.
Originally launched as ‘Mocha’ by Brendan Eich at Netscape in 1995 in only 10 (likely mocha-fuelled) days and nights. Mocha was then rebranded to JavaScript after Netscape inked a partnership agreement with Sun Microsystems. ’ Through annual updates to the ECMAscript standard, JavaScript became the universal language for web interactivity.
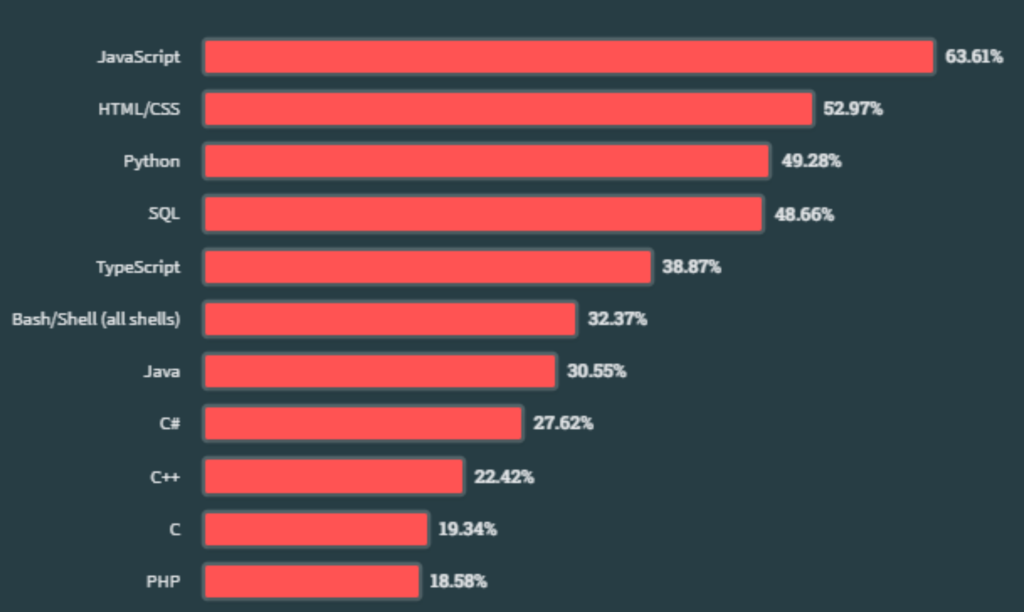
Today, JavaScript is the go-to for 63.61% of developers and is used as client side programming on a massive 98.3% of all websites.

We asked our talented technical team why JavaScript is so popular among developers, and what kind of projects are best suited for this flexible programming language.
Top 5 Reasons Why Our Devs J’adore JavaScript
JavaScript earned its position as the most popular programming language for developers worldwide for a multitude of reasons.
We asked our diverse development team what they love about working with JavaScript and used their input to come up with the following 5 reasons. Most answers revolved around the large and friendly community that has evolved around JavaScript over the years, its flexibility to build almost any kind of digital product, and how easy it is to learn.
Huge Community Support

Our developers at Trienpont International all agree that JavaScript has an extensive community. JavaScript serves as a gateway for those entering into the programming world.
This large network of users means that there’s a lot of shared knowledge, tutorials, and help available, leading to quick problem-solving.
Brian Htet, one of our talented full stack developers with 5 years of experience, said, “JavaScript has a large, active community! With so many people using it and sharing their know-how, it’s easy to find help and information when you need it.”
Moreover, with the launch of Node.JS, JavaScript has extended JavaScript’s capabilities beyond the browser into server-side development .
These factors contribute to JavaScript’s vast and diverse community!
End-to-End Programming With Node.js

Yut Yuthana came on board as a senior full stack developer and has quickly become a great mentor to our junior developers. He is experienced in JavaScript and shares his insight with us: “I’m fond of JavaScript because we can write full-scale web applications, managing both the front-end and back-end, with just one language.”
With the introduction of Node.Js, JavaScript became the perfect language for end-to-end development.
JavaScript was a language used for making webpages interactive from the client-side, or the browser. That changed in 2009 with the release of Node.js which is a runtime environment that allows JavaScript to be run server-side operations, allowing developers to interact with databases, manage HTTP requests, and create dynamic content using JavaScript.
As a result, developers can use JavaScript for both front-end and back-end programming languages, leading to the idea of “JavaScript everywhere” model.
This makes the development process faster and more efficient.
Easy to Learn Language

Awin Gray, a talented full-stack developer dedicated to his craft, joined our company at its foundation in Thailand. His contributions to a major client’s projects have been integral in ensuring their successful completion.
He said, “I enjoy JavaScript because it’s a widely used language, easy to learn, and the best part? I can code and check my work in the browser!”
JavaScript is beginner-friendly compared to many other programming languages. This is why JavaScript is the most popular used programming language by developers 2023 up to 63.61%
Also,JavaScript comes pre-installed on all modern web browsers. This means you can start coding with JavaScript right away without the need for any development environment setup.
After coding, JavaScript provides immediate feedback with minimal code, allowing instant visibility of your result.
Awesome Versatility

Vincent Trienpont, our CEO with nearly three decades of experience in software engineering, highlights his admiration for JavaScript due to its versatility.
He said, “We like JavaScript because you can build backend, frontend, web applications, apps, etc. with one language.And of course because some of the most interesting frameworks, such as Next.js, React.js, Node.js, are in JavaScript.”
JavaScript is a very versatile language used in both frontend and backend development.
Thanks to Node.js, JavaScript has its unique ability to function both on the client-side and server-side, making it super flexible. Frameworks like React.js, Angular, and Vue.js facilitate structuring complex applications, while React Native allows for the creation of mobile apps.
The ability to use JavaScript across all areas of development reduces the need to learn multiple languages, boosts efficiency, and ensures better consistency across the software stack.
Thus, JavaScript is a flexible coding language that can make websites, handle server tasks, and create web and mobile apps.
Rich Interfaces

Most developers love JavaScript because of its ability to craft rich and engaging interfaces.
From his freelance work during university to his current role as a Full Stack Developer with us, Mix’s dedication has led to remarkable success on his first project!
He said, “We like using JavaScript due to its rich interfaces. It lets us create interesting and detailed websites. Plus, it helps us work faster and everything runs without a hitch.”
JavaScript works seamlessly with the webpage structure (DOM), allowing it to change a webpage’s content, structure, and style in real time. Coupled with the power of AJAX, JavaScript can communicate with a server-side and update web pages without a full-page refresh.
Also, it’s supported by libraries and frameworks like React, Angular, and Vue.js that come with pre-built components and architectural patterns that speed up the development.
Due to the richness of its interfaces, developers enjoy faster development processes with smooth and non-blocking operations.
Users, on the other hand, enjoy a smooth and engaging experience with loads faster, and offers fun interactive features like drag-and-drop and slider!
5 Cool Things We Build With JavaScript
JavaScript plays a crucial role in several industries, crafting diverse applications. Let’s take a look closer at its uses in web development, mobile app creation, game development, and more!
Interactive Websites
JavaScript is like the magic programming language that brings static pages to life!
JavaScript is an essential technology for creating interactive websites, as it enables developers to add dynamic elements, handle user interactions, and create engaging user experiences.
Mobile App Development
Ever wondered why your favorite mobile apps are so smooth?
Thanks to JavaScript frameworks like React Native, developers can build cost-effective mobile applications for both Android and iOS using JavaScript without doubling (or tripling) costs by using native languages like Swift or Kotlin.
The framework allows developers to “write once, run anywhere!”
Game Development
JavaScript has found a place in the gaming industry, too.
Using HTML5, developers can make simple games on a webpage or interactive elements into web pages, for example, a playable ad or a fun-moving image.
The best part? With powerful gaming libraries like Phaser, Babylon.js, and Three.js, developers can build a range of features from simple 2D graphics to complex 3D animation that you can play right in your browser.
Artificial Intelligence
AI projects often call for high-level programming experience, JavaScript provides developers with the tool to build powerful AI.
With powerful libraries like TensorFlow, developers can run machine learning models directly in the browser or Node.js, making it possible to create applications that can recognise images, understand natural languages, and much more.
Web Applications
If you need a high-speed and user-friendly web application, JavaScript is the answer.
One brilliant example is Google Maps.
The part of Google Maps we see and interact with – the front end – was crafted with JavaScript. It also uses extra tools, known as libraries and frameworks, such as the Google Maps JavaScript API. This makes the maps dynamic, displaying real-time information like traffic, and allows users to zoom in and out and pan across.
But there’s more behind the scenes. The back end of Google Maps, where all the heavy lifting happens like processing and storing the vast amount of map data, involves a medley of different technologies and languages.
Why JavaScript is One of the Powerful Tools for Your Software Projects
It’s not surprising why JavaScript is the most used programming language when considering its vast community support, end-to-end programming capabilities via Node.js, easy learning curve, versatility, and the potential to create rich, interactive interfaces.
At Trienpont International, we have a JavaScript community and skilled JavaScript developers ready to help you turn your ideas into reality.
Beyond crafting websites, we’re developing intricate digital ecosystems, creating mobile applications, and plunging into the fascinating world of game development coding.
Contact us today and see if JavaScript and its many frameworks and libraries are the right choices for your digital products!





