At Trienpont International building apps is huge part of our yearly revenue. We are not the only app development agency in the world, but what makes us different is our strong focus on UX/UI.
We never start our app development process without a detailed UX/UI design. Because in the end, it will be the ultimate key factor to make your app a success.
So we are of course very curious about what 2021 will bring us. We see the next following trends:
Top 8 UI/UX trends for mobile apps
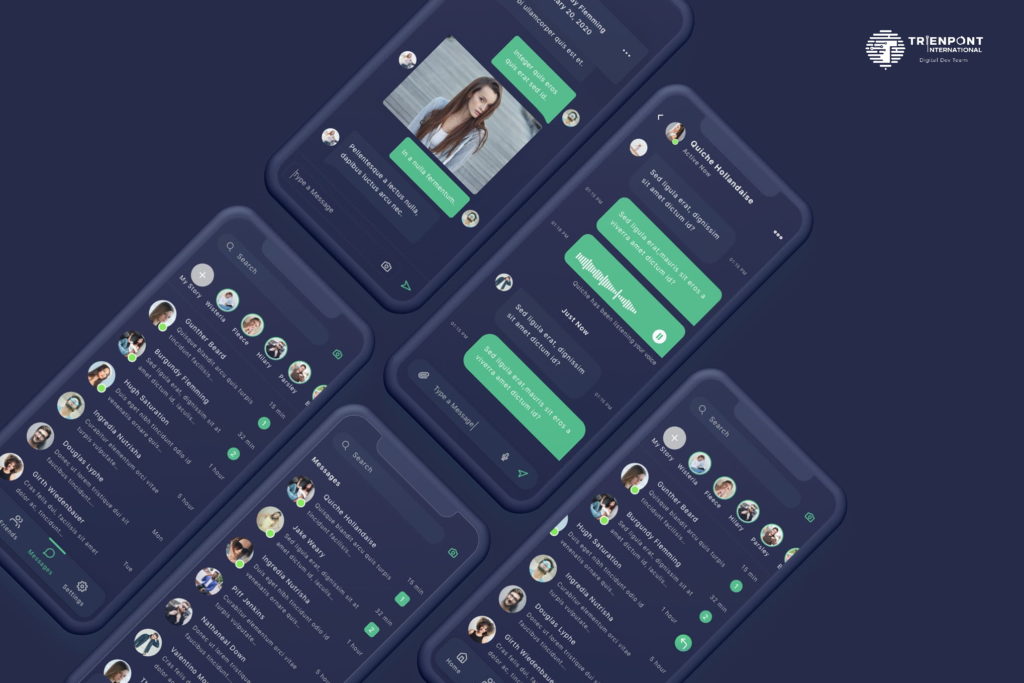
#1 Dark themes

You may have noticed that some of the largest companies are adding light and dark modes to their products. A dark mode is a low-light user interface that displays mostly dark hues.
Dark themes have two significant benefits for users: they help reduce eye strain by lowering the screen brightness and they conserve battery life by reducing the use of bright pixels.
Dark themes are best for OLED screens — they save energy and extend the lifespan of the display — but this utility doesn’t stop them from looking good.
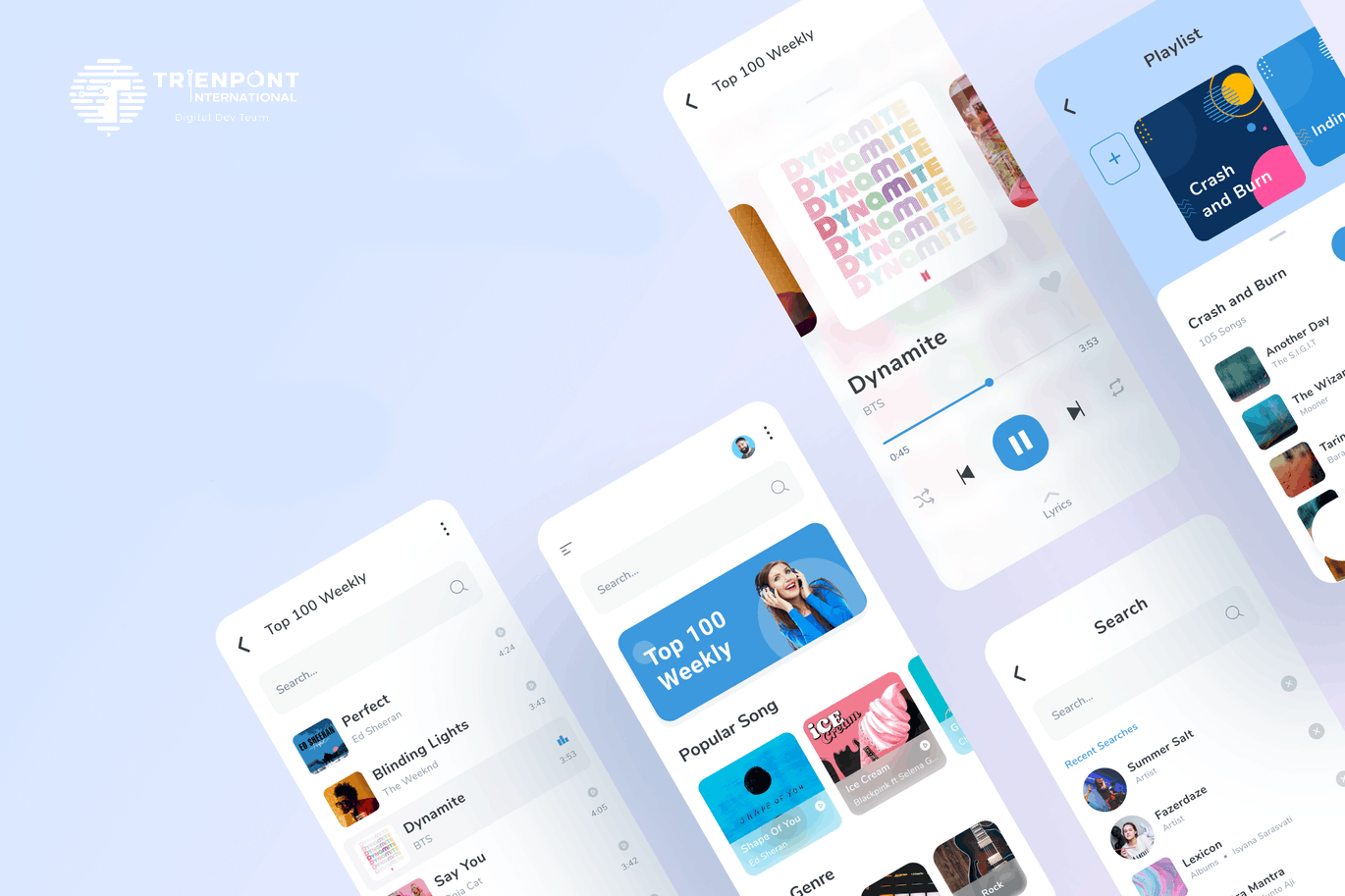
#2 Gradients

Ultra minimalism has long dominated product design. Years ago, designers aimed to reduce all visual properties and leave only key content and functional elements. As a result, they created products that used exaggerated amounts of white space. Ultra minimalism made all interfaces look similar.
Users got bored with these designs, however, so designers started experimenting with different visual styles. One particular style that has come into focus is gradients. In 2018 and 2019, gradients began to replace flat colors. Gradients add some depth to flat layouts and make them more visually interesting. Both development teams and stakeholders love gradients because you can use brand colors to create them.
In 2021, gradients will be given a new life. However, this time around, gradients will be more about bright hues used as backgrounds.
A vibrant palette brings dimension and depth to a UI. In addition, gradients are moving toward simplicity and subtlety.
#3 Micro animations

Micro animations exist in almost every application and on nearly every website. You probably see them every time you open your favorite app. For example, Facebook has many different micro animations, including for the “Like” feature.
Sometimes we’re not even aware of micro animations because they’re so obvious, natural, and blended with the user interface. But if you remove micro animations from your product, it will quickly be noticeable that something really important is missing.
Small animations, such as changing the color of a button after the user hovers over it or changing blog titles while scrolling, can help grab the user’s attention and improve the digital experience.
Micro animations make using a product more intuitive and natural; they explain to users their actions on the page.
Micro animations are necessary where you need to keep the user’s attention while the app or website performs some action. Users like to interact with the site as with a living organism that reacts to their actions.
However, too many interactive elements (for example, constant pop-ups) distract the user. Therefore, before following this trend, it’s very important at the design stage to understand whether your interactive elements will help the user or distract them from the goal. Think about your users, understand what they’re looking for in your mobile app, and help them achieve their goals with animations.
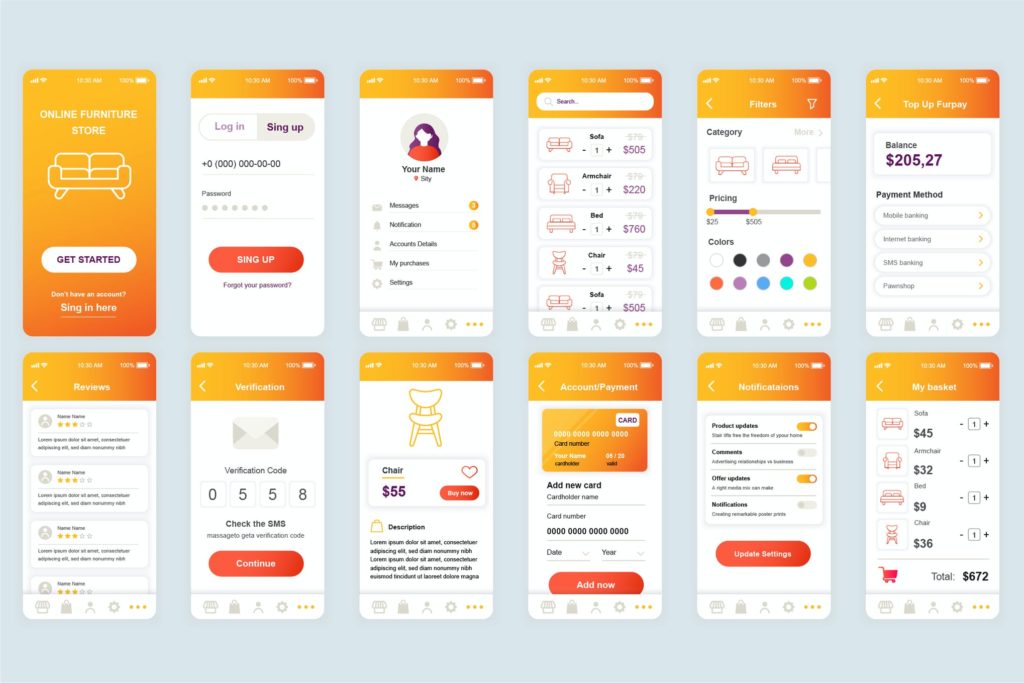
#4 3D

Creating and then integrating 3D graphics into an interface requires certain skills and a ton of work, but often the results are extraordinary.
3D rendering allows a product or service to be presented in a much more interactive and engaging way: for example, a product can be viewed in a 360-degree presentation, which improves the overall UX.
In 2021, even more brands will use 3D models to present products and services, simulating the shopping experience in a store.
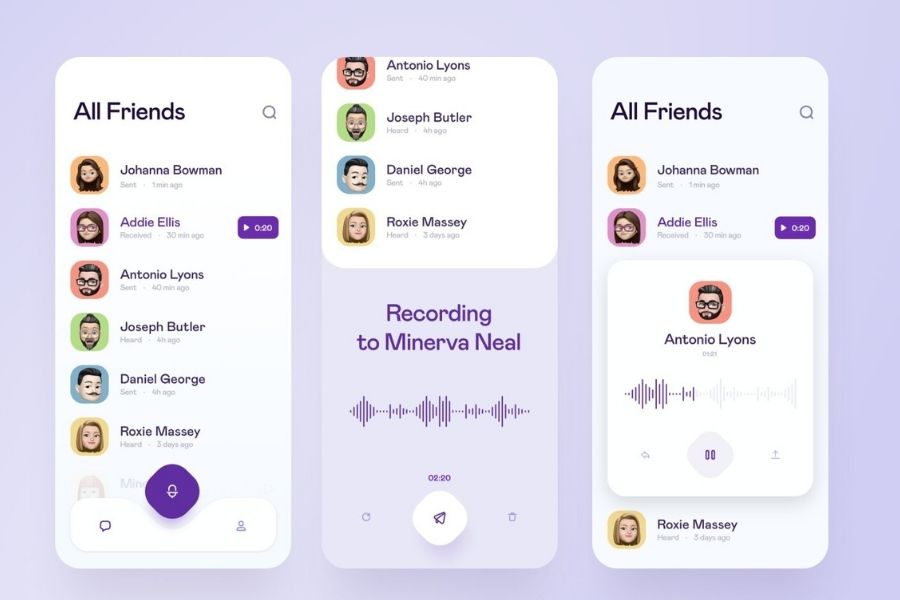
#5 Convenient voice interfaces

Voice interfaces are one of the fastest-growing trends and will dominate in 2021. Research shows that 41% of adults in the United States already use voice commands for daily searches.
Over the past few years, smart systems have completely transformed our digital experiences. We can even control our homes with the Google Assistant, Amazon Alexa, Siri, and other voice assistants. Today’s voice assistants are much more accurate than voice assistants of the past and are less likely to confuse similar words. They use speech recognition to help users interact with applications. Just imagine what effect voice search will have on your mobile app.
This trend includes both the development of speech recognition technology and the emergence of applications and plugins that can read written texts aloud.
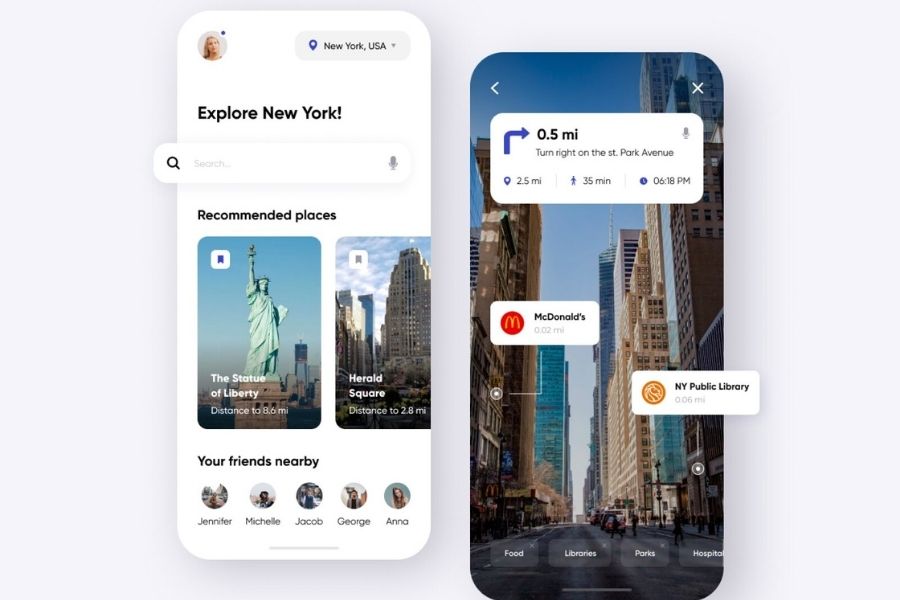
#6 Augmented reality

The augmented reality (AR) trend has been amplified by Google’s ARCore and Apple’s ARKit that enable UI designers to take a mixed reality approach and make their layouts more functional. An example of this approach is an application that shows navigation graphics overlaid on a phone’s live camera view.
It’s predicted that in 2021, augmented reality features on mobile devices will become part of everyday reality. The ecommerce and offline shopping, e-health, online banking, and construction and engineering domains are already equipped with augmented reality tools.
At the user interface level, AR can simplify tasks and save time for ordinary users. AR apps where AR functionality is activated using 2D graphics tags on surfaces and AR apps for the face will be in high demand.
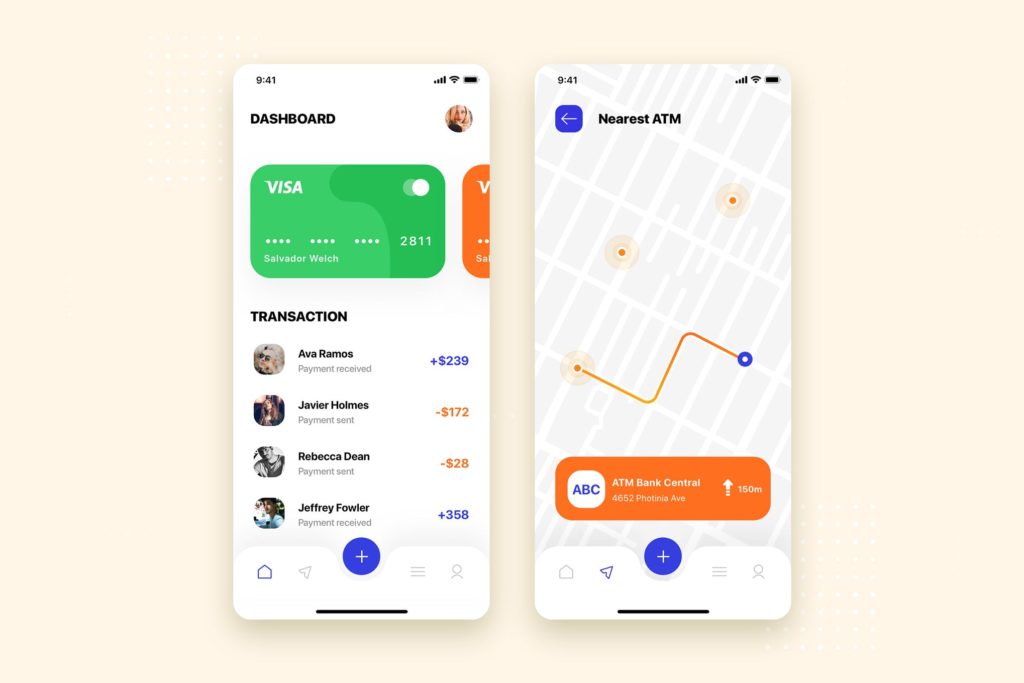
#7 Bottom navigation

App makers, like smartphone manufacturers, adapt to user preferences. Video content is winning today. In response to this trend, manufacturers have been producing smartphones with large screens. There are practically no applications with a side menu. Tab bars and bottom sheets are increasingly used. The context menu, which is using long press technology, is becoming a priority in mobile development, and the area where interactions are happening in the interface is shifting down.
The trendsetter in this area is Samsung with the release of the One UI smartphone. About 60% of user interactions with its interface happen at the bottom of the screen.
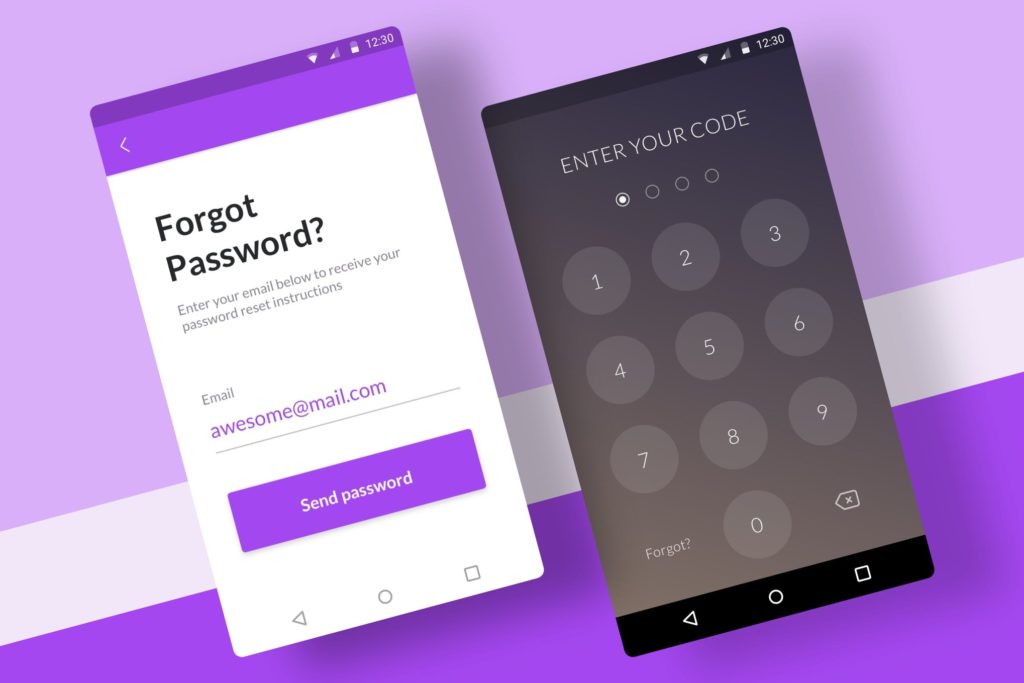
#8 Passwordless login

Since we use many applications every day, it’s difficult to remember all the passwords. In 2021, passwordless login will become more popular.
Some types of passwordless login are already used in mobile apps, such as face and fingerprint recognition (biometric authentication). In addition, there are login links (Medium) and one-time passwords (eBay).
With the introduction of the iPhone X, Face ID replaced Touch ID as the primary form of authentication on iPhones, and all smartphone manufacturers have followed suit. This means mobile applications need to modernize their authentication methods.